



Edite e personalize facilmente animações Lottie
Nosso editor baseado na web permite que você edite, ajuste e personalize seu Lottie. Fazer alterações onde quer que esteja nunca foi tão fácil e divertido.
Assista ao vídeo
Selecione. Edite. Salve.
Agora é mais fácil do que nunca selecionar camadas de animação, fazer edições e salvar diferentes versões de sua animação.
Seleção poderosa de camadas
Selecione as camadas de animação na tela e reordene-as como desejar com o painel de camadas aprimorado.
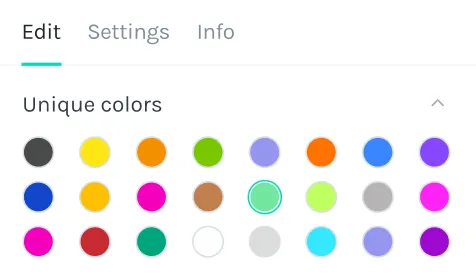
Seja criativo com as cores
Altere as cores da camada e dê à sua animação um novo visual colorido.
Clique para alterar a cor


Oculte e exclua camadas indesejadas
Traga as camadas para a frente ou para trás, exclua as camadas que você não precisa. Esconda o que você não quer mostrar.
Nenhuma ferramenta complexa necessária para editar uma animação.
Nenhuma ferramenta complexa necessária para editar uma animação.
Nenhuma ferramenta complexa necessária para editar uma animação.
Agora qualquer um pode personalizar e enviar um Lottie
Agora qualquer um pode personalizar e enviar um Lottie
m.
m.
m.
m.
de animações editadas no Editor de Lottie
de animações editadas no Editor de Lottie
de animações editadas no Editor de Lottie
Aprovado por mais de 5.2 milhões de designers e desenvolvedores de mais de 250 mil empresas
Aprovado por mais de 5.2 milhões de designers e desenvolvedores de mais de 250 mil empresas
Aprovado por mais de 5.2 milhões de designers e desenvolvedores de mais de 250 mil empresas
Aprovado por mais de 5.2 milhões de designers e desenvolvedores de mais de 250 mil empresas
Reordenação intuitiva de camadas
Dê um novo toque às animações ao reordenar as camadas de forma fácil e intuitiva.
Por que não consigo editar o texto de uma animação?
Altere o texto e substitua as camadas de imagem em suas animações para um nível ainda mais profundo de personalização.
Modo de raio-X para seleção avançada
Ative o modo de raio-X para obter uma visualização de contorno que o ajudará a inspecionar e selecionar camadas profundamente agrupadas.




Clique para experimentar estes modos de visualização

Camadas de destino com nomes e tags
Selecione a camada que deseja direcionar, abra a seção de atributos e adicione um identificador (classe(s) ou id). As classes e tags de IDs podem ser direcionadas usando CSS ou JavaScript quando renderizadas em uma página da web.
Personalize animações como nunca antes
Reordenação intuitiva de camadas
Dê um novo toque às animações ao reordenar as camadas de forma fácil e intuitiva.
Por que não consigo editar o texto de uma animação?
Altere o texto e substitua as camadas de imagem em suas animações para um nível ainda mais profundo de personalização.
Modo de raio-X para seleção avançada
Ative o modo de raio-X para obter uma visualização de contorno que o ajudará a inspecionar e selecionar camadas profundamente agrupadas.




Clique para experimentar estes modos de visualização

Camadas de destino com nomes e tags
Selecione a camada que deseja direcionar, abra a seção de atributos e adicione um identificador (classe(s) ou id). As classes e tags de IDs podem ser direcionadas usando CSS ou JavaScript quando renderizadas em uma página da web.
Personalize animações como nunca antes
Reordenação intuitiva de camadas
Dê um novo toque às animações ao reordenar as camadas de forma fácil e intuitiva.
Por que não consigo editar o texto de uma animação?
Altere o texto e substitua as camadas de imagem em suas animações para um nível ainda mais profundo de personalização.
Modo de raio-X para seleção avançada
Ative o modo de raio-X para obter uma visualização de contorno que o ajudará a inspecionar e selecionar camadas profundamente agrupadas.




Clique para experimentar estes modos de visualização

Camadas de destino com nomes e tags
Selecione a camada que deseja direcionar, abra a seção de atributos e adicione um identificador (classe(s) ou id). As classes e tags de IDs podem ser direcionadas usando CSS ou JavaScript quando renderizadas em uma página da web.
Personalize animações como nunca antes
Reordenação intuitiva de camadas
Dê um novo toque às animações ao reordenar as camadas de forma fácil e intuitiva.
Por que não consigo editar o texto de uma animação?
Altere o texto e substitua as camadas de imagem em suas animações para um nível ainda mais profundo de personalização.
Modo de raio-X para seleção avançada
Ative o modo de raio-X para obter uma visualização de contorno que o ajudará a inspecionar e selecionar camadas profundamente agrupadas.




Clique para experimentar estes modos de visualização

Camadas de destino com nomes e tags
Selecione a camada que deseja direcionar, abra a seção de atributos e adicione um identificador (classe(s) ou id). As classes e tags de IDs podem ser direcionadas usando CSS ou JavaScript quando renderizadas em uma página da web.
Personalize animações como nunca antes
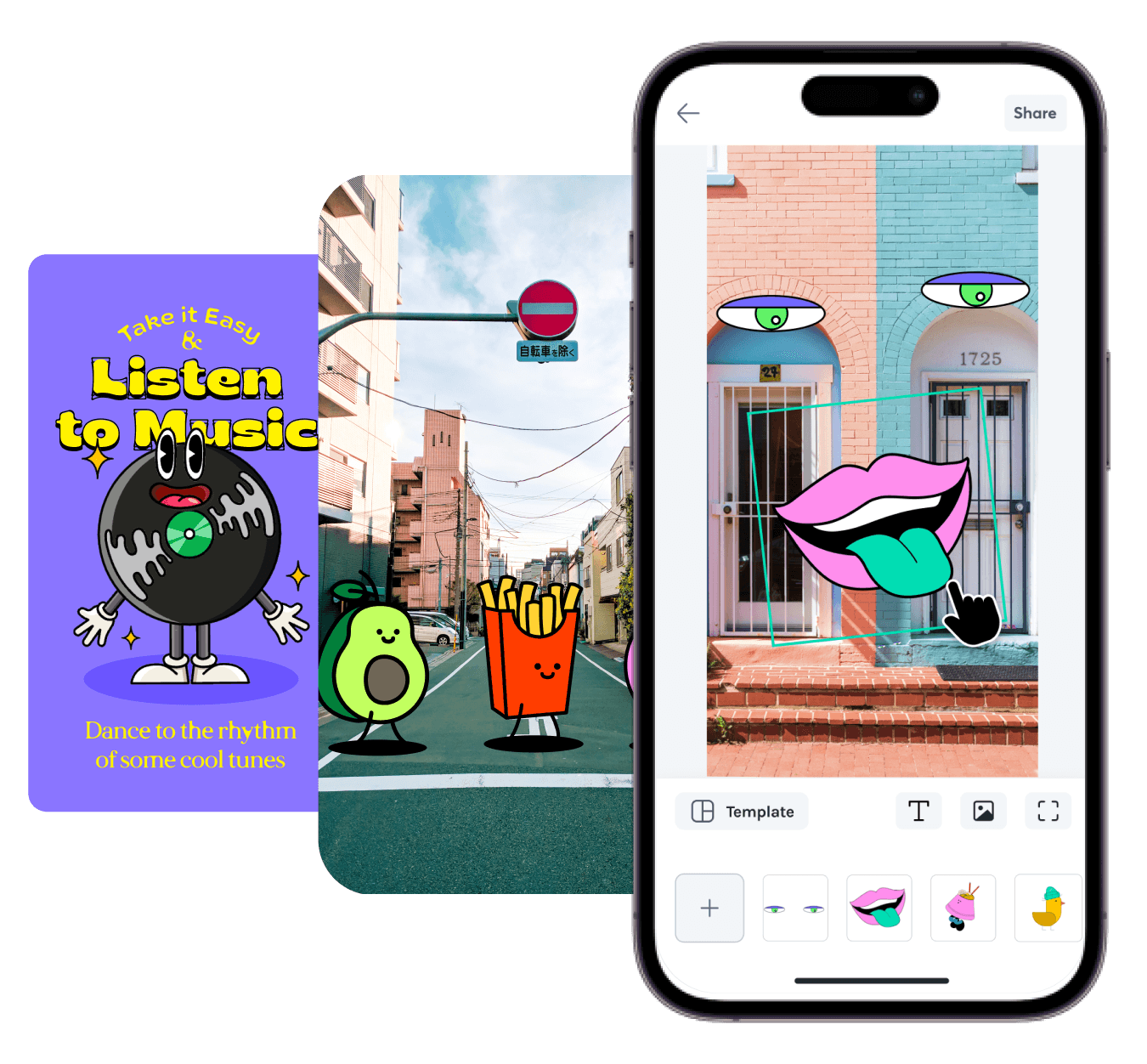
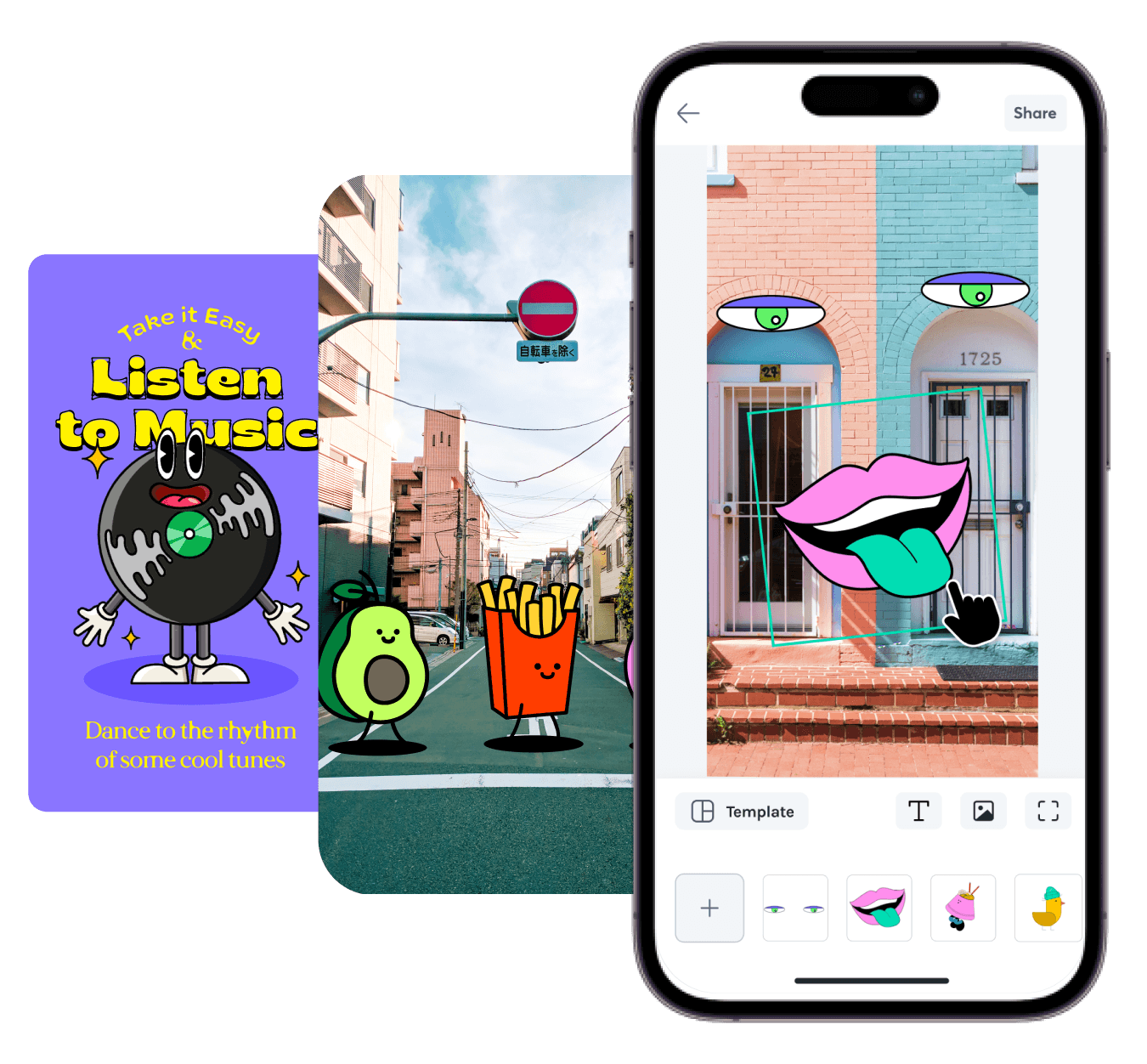
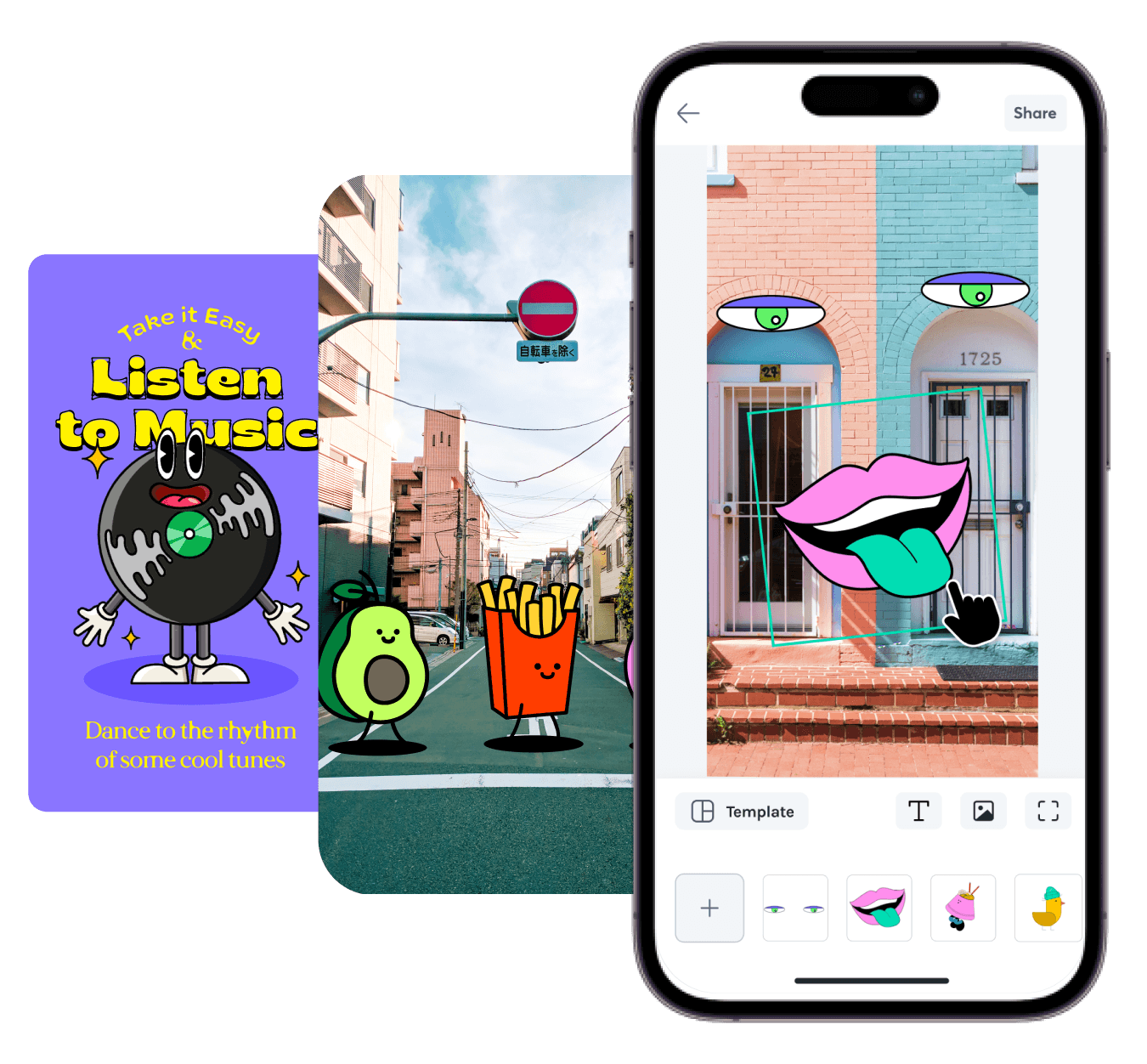
Tela e editor de movimento agora disponíveis em seu aplicativo móvel
Tela e editor de movimento agora disponíveis em seu aplicativo móvel
Quer uma forma mais fácil de personalizar animações onde quer que esteja? O aplicativo LottieFiles para dispositivos móveis oferece um editor de movimento, modelos, figurinhas e muito mais.



Perguntas frequentes
Perguntas frequentes
O que é Editor de Lottie?
O que há de novo no Editor de Lottie?
Qual é a diferença entre cores únicas e todas as cores?
Como adiciono classes e tags de ID às camadas?
Por que não consigo editar o texto de uma animação?
Design de movimento facilitado

Crie animação

Teste, edite e visualize

Otimize e entregue

Incorpore e implemente


Os principais aplicativos do mundo são #BuiltWithLottie
Os aplicativos mais baixados de hoje usam o Lottie para destacar os produtos, parecer esteticamente agradável e envolver profundamente os usuários.
Veja todos os showcases
Os principais aplicativos do mundo são #BuiltWithLottie
Os aplicativos mais baixados de hoje usam o Lottie para destacar os produtos, parecer esteticamente agradável e envolver profundamente os usuários.
Veja todos os showcases

Os principais aplicativos do mundo são #BuiltWithLottie
Os aplicativos mais baixados de hoje usam o Lottie para destacar os produtos, parecer esteticamente agradável e envolver profundamente os usuários.
Veja todos os showcases

Os principais aplicativos do mundo são #BuiltWithLottie
Os aplicativos mais baixados de hoje usam o Lottie para destacar os produtos, parecer esteticamente agradável e envolver profundamente os usuários.
Veja todos os showcases
As equipes de design adoram o LottieFiles

O LottieFiles ampliou a minha carreira em 10 anos.

Anibal Koliren
Líder de Movimento na DisneyNow

O LottieFiles ampliou a minha carreira em 10 anos.

Anibal Koliren
Líder de Movimento na DisneyNow

O Lottie se integra rapidamente ao meu fluxo de trabalho, ocupa pouco espaço, posso compartilhar ideias com as minhas equipes rapidamente.

Brian Lee
Animador Sênior na Headspace

O Lottie se integra rapidamente ao meu fluxo de trabalho, ocupa pouco espaço, posso compartilhar ideias com as minhas equipes rapidamente.

Brian Lee
Animador Sênior na Headspace

O Lottie se integra rapidamente ao meu fluxo de trabalho, ocupa pouco espaço, posso compartilhar ideias com as minhas equipes rapidamente.

Brian Lee
Animador Sênior na Headspace

Os LottieFiles são super infundidos em todos os nossos produtos e serviços para obter a sensação personalizada perfeita.

Vinu Remesan
Diretor de Design de Movimento na Gojek

Os LottieFiles são super infundidos em todos os nossos produtos e serviços para obter a sensação personalizada perfeita.

Vinu Remesan
Diretor de Design de Movimento na Gojek

Os LottieFiles são super infundidos em todos os nossos produtos e serviços para obter a sensação personalizada perfeita.

Vinu Remesan
Diretor de Design de Movimento na Gojek
Criar. Colaborar. Navio.
Traga o movimento para seus designs cotidianos sem esforço.
Traga o movimento para seus designs cotidianos sem esforço.








