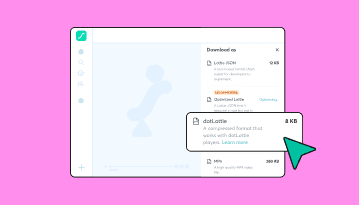
Significantly reduce Lottie's file size
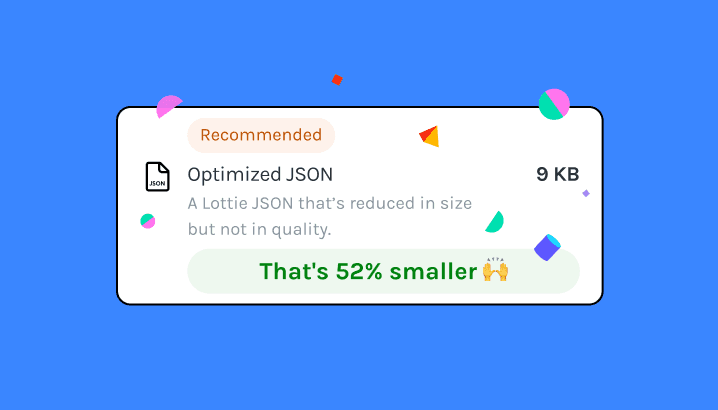
Further reduce the Lottie animation file size for better performance and load speeds.
All about optimization

Behind the scenes
We built an optimizer to reduce scripts and images within a Lottie, remove unused tags and optimize code, and we further added a zipped (https://dotlottie.io) layer on top of it.

Maintains original file version
LottieFiles significantly optimizes and reduces your animation's file size and maintains your original animation for you to download anytime.

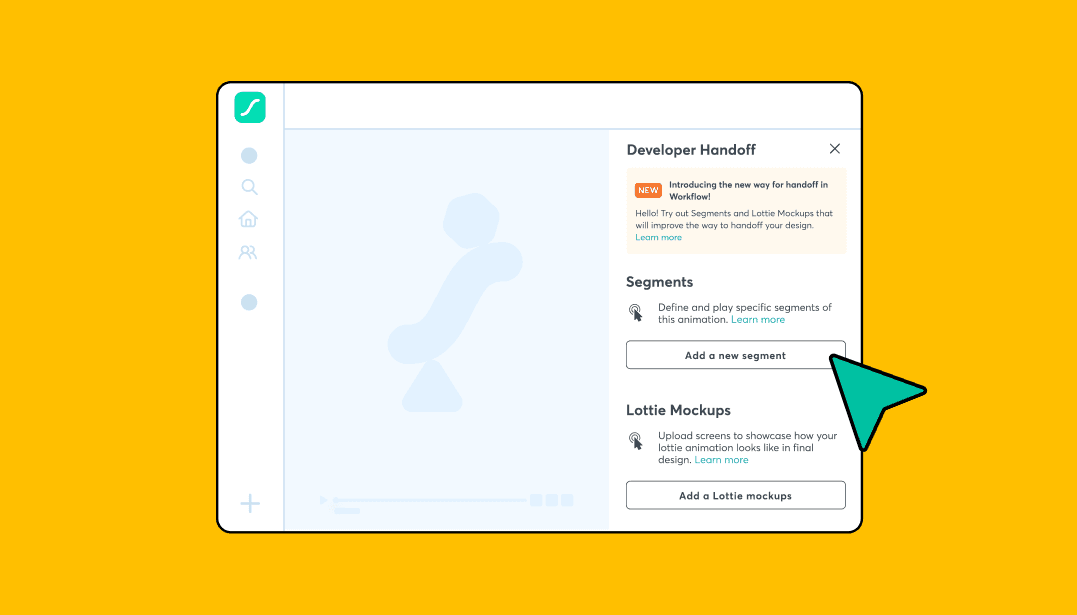
Developer handoff & implementation
Increased page load speed and reduced bandwidth will impress any developer. However, shipping an optimized Lottie remains the same as before. Libraries here: Web, iOS, Android, interactivity
How it works?
Significantly reduce your Lottie animations’ footprint
Reducing your Lottie animations’ file size leads to faster load times across your apps and websites, leading to an overall better user experience and higher conversions.




